Как сделать черта - Html - Как сделать разделительную черту между ячейками

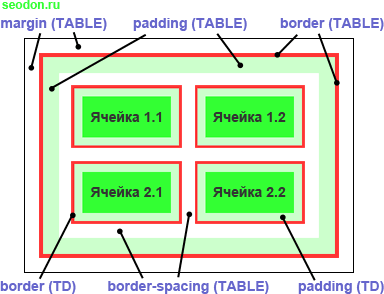
14.14 Поля ячейки
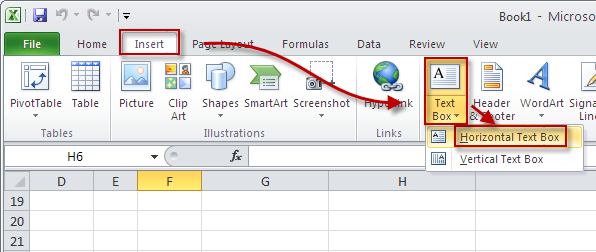
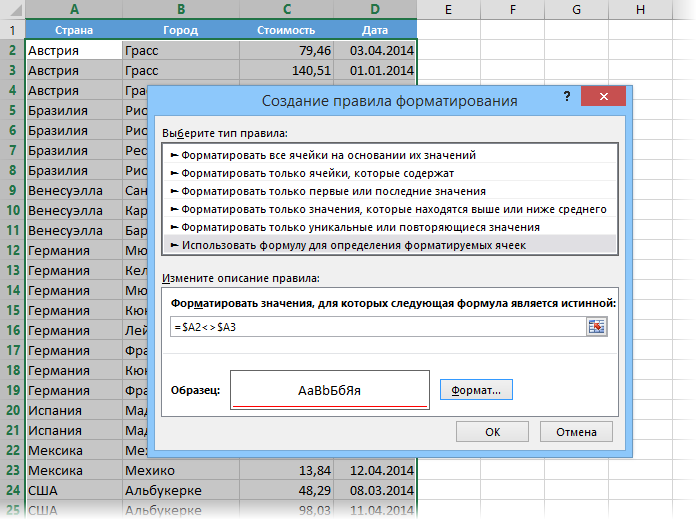
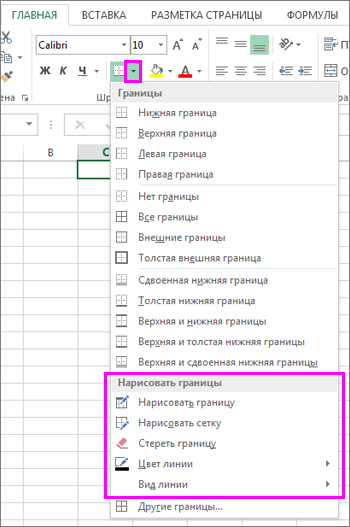
Вы можете применить различные виды линий к выбранным ячейкам. Выберите Формат - Ячейки. В диалоговом окне щёлкните на закладке Обрамление. Выберите параметры обрамления и щёлкните на кнопку "ОК".






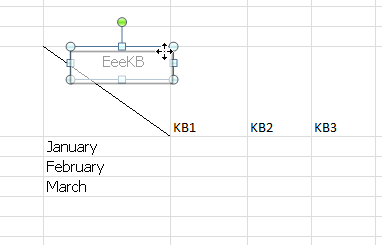
Спасибо большое Как-то не подумал. Posted July 28, Posted June 1, Вряд ли это вариант - разделительная линия должна по вертикали быть во всю высоту таблицы, то есть во всю высоту самой высокой колонки.










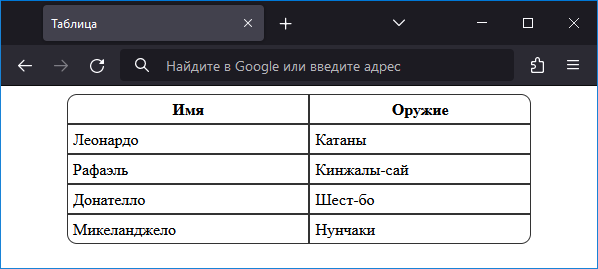
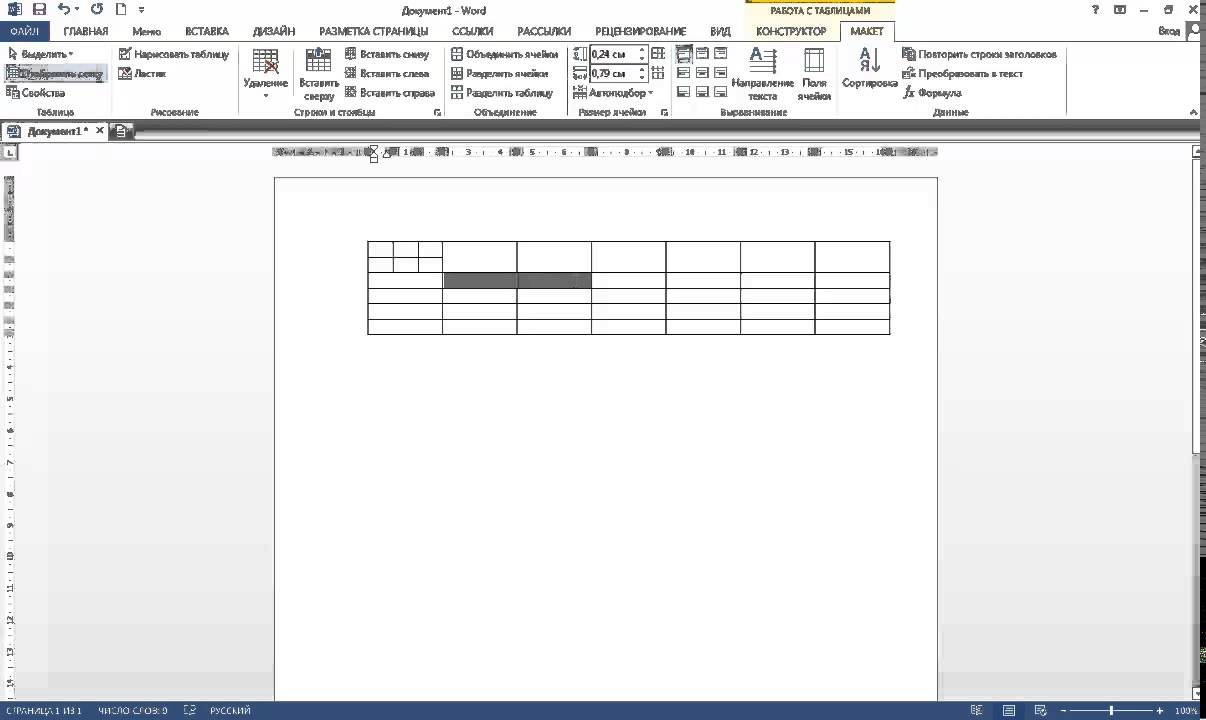
Переходим к изучению таблиц. Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. В чем же "прелесть" таблиц и почему они нашли такое широкое применение в сайтостроении?