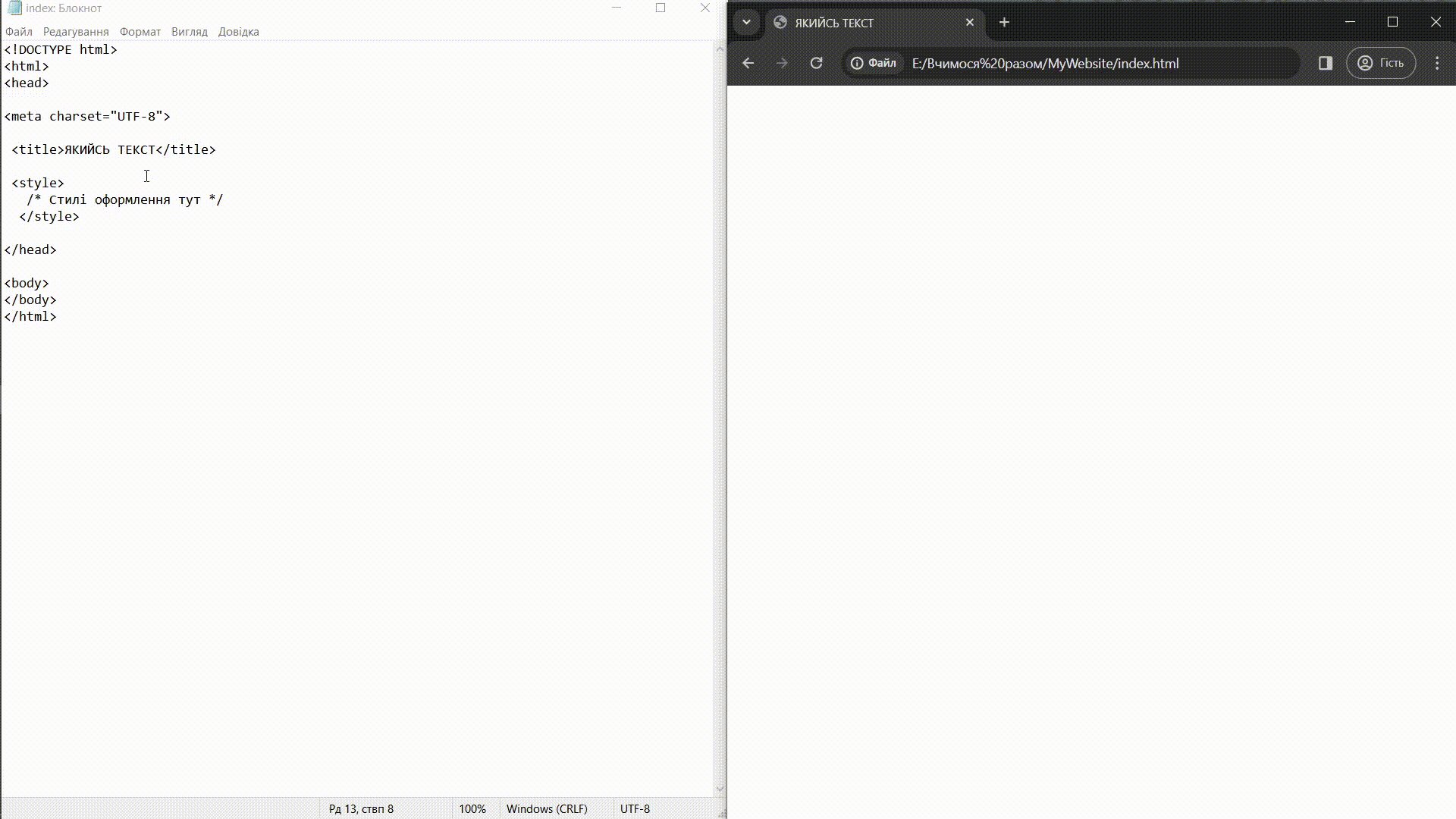
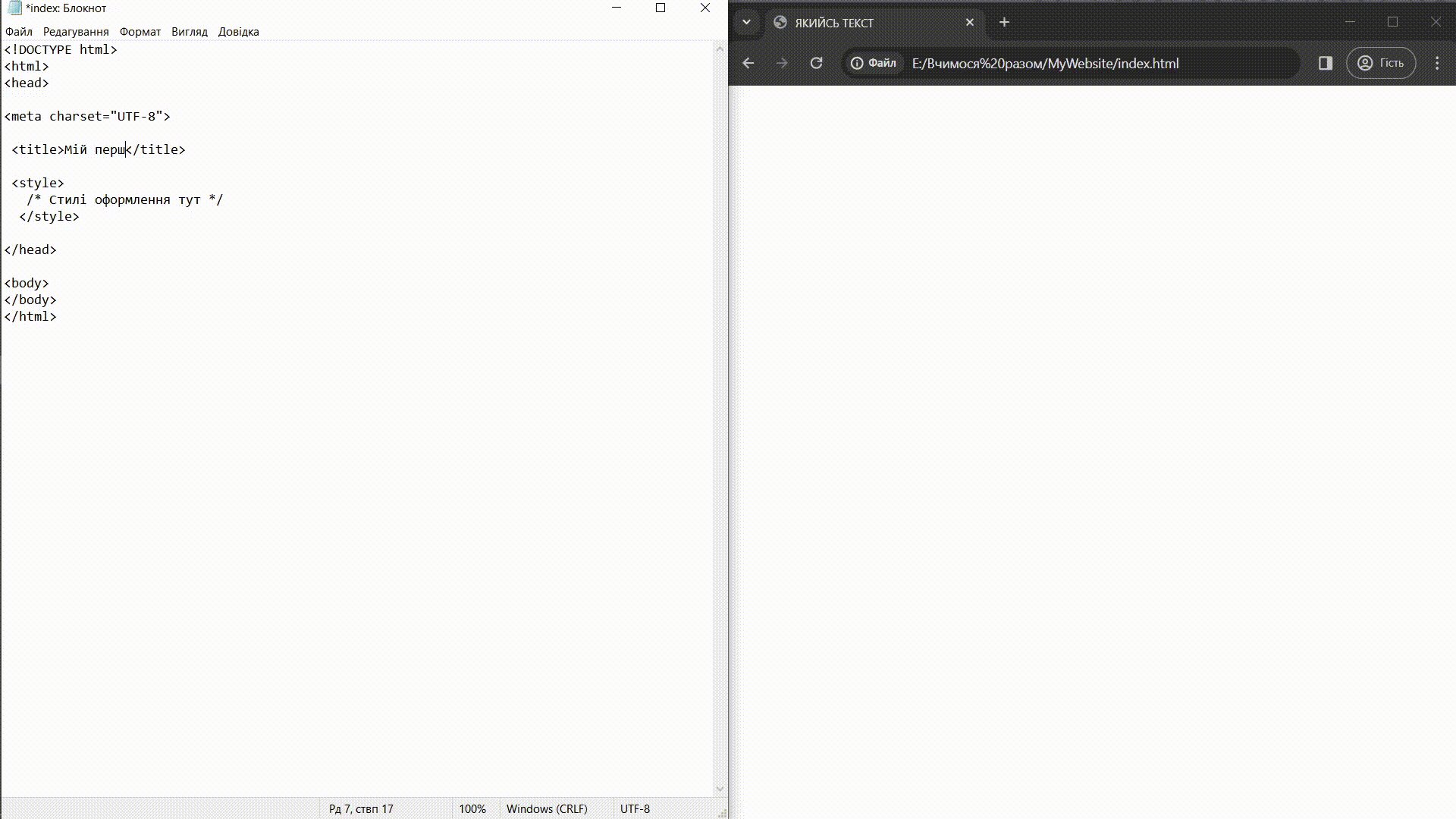
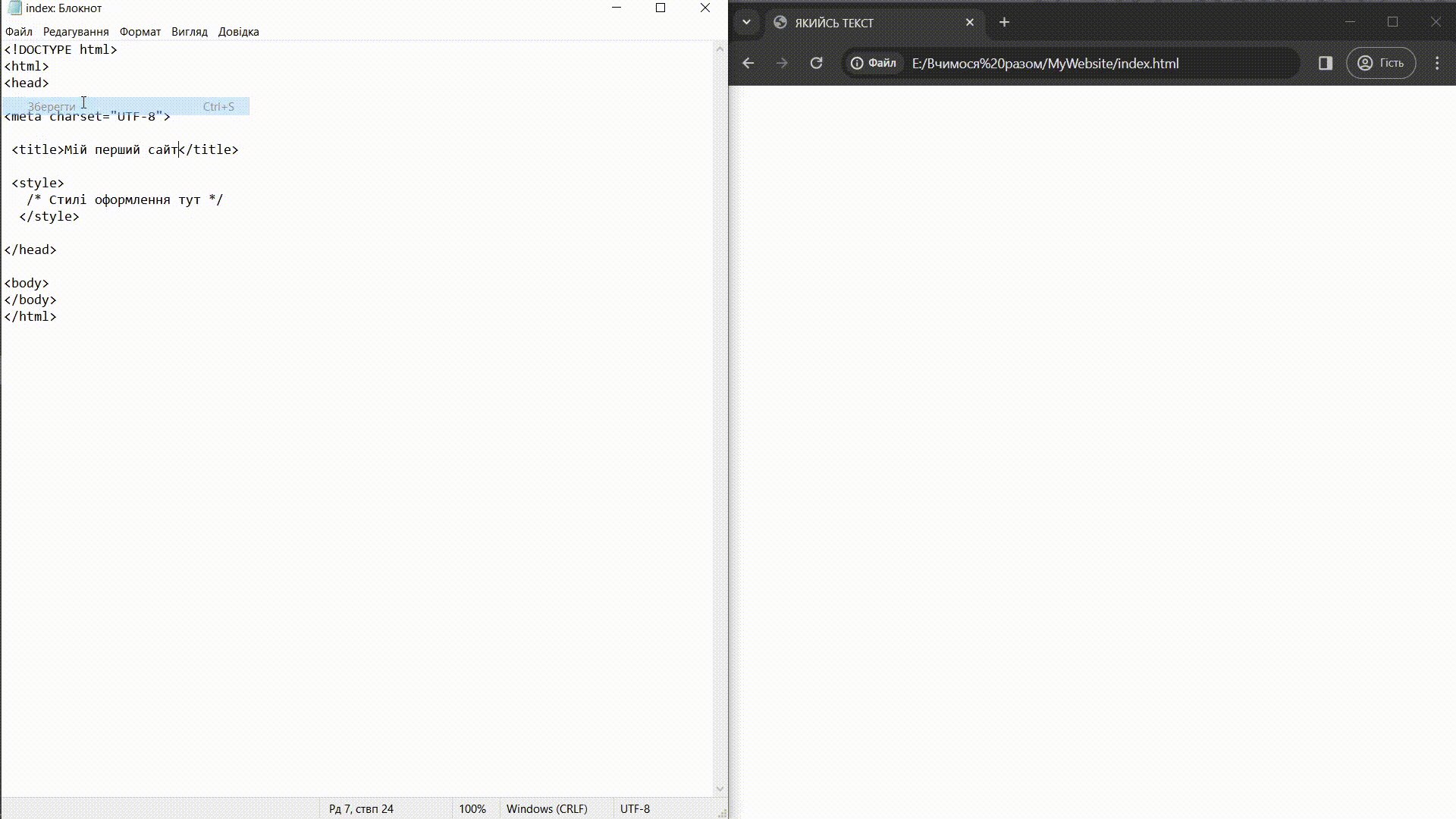
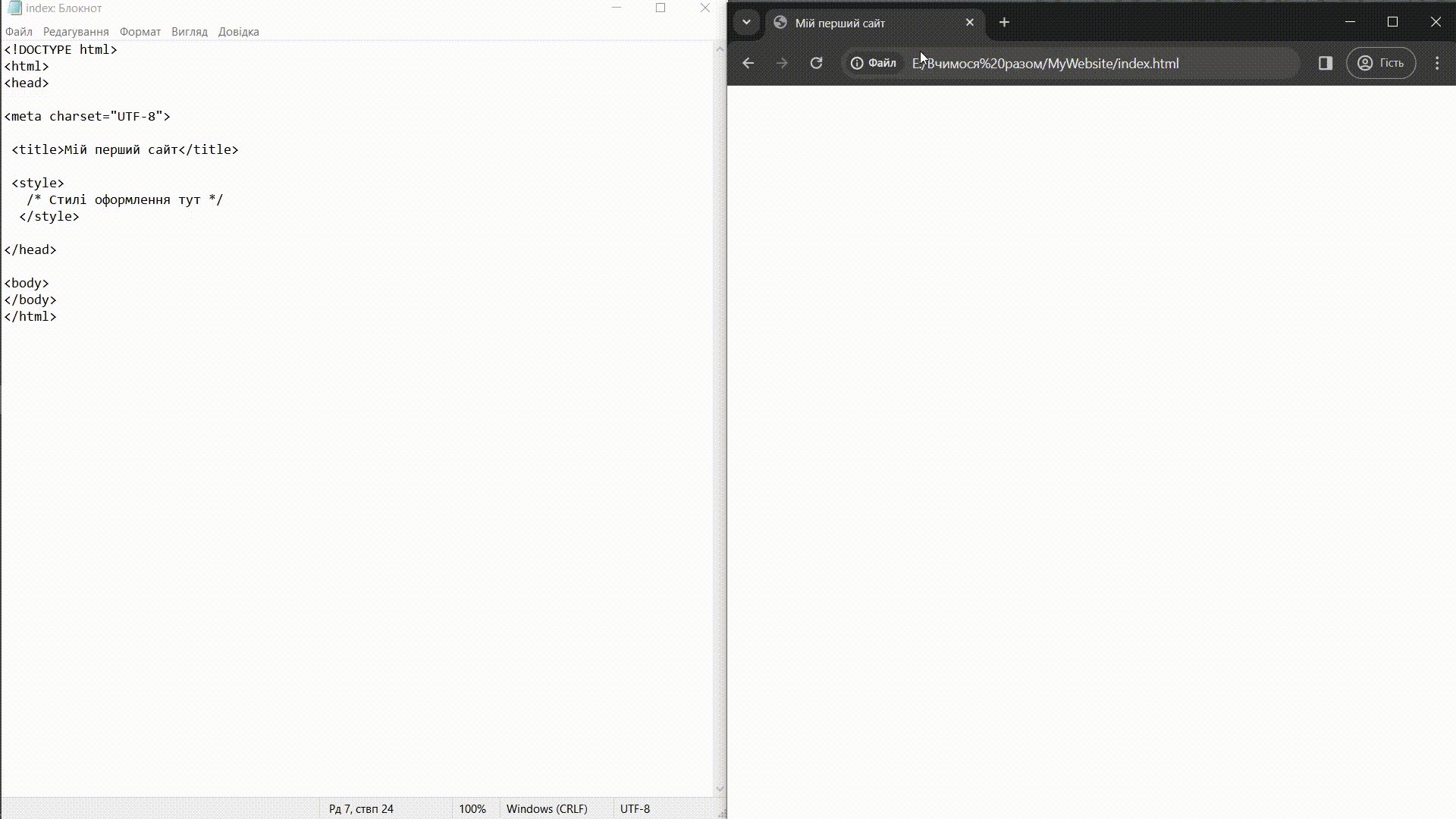
Как сделать фон в html картинкой во весь экран в блокноте

Как сделать картинку фоном в html
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться.






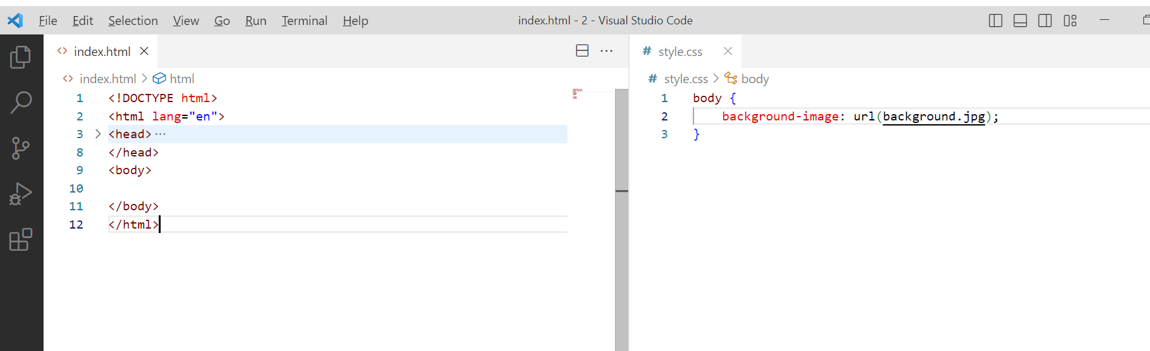
Все сервисы Хабра. Пробовал разные свойства, но выходит так, что background-image все равно не растягивается должным образом. Ответ написан более трёх лет назад. Нравится 2 8 комментариев Facebook Вконтакте Twitter.






Однако вы можете изменить цвет любого текста следующими способами:. Использование встроенного атрибута style. Добавление цвета на веб-страницу является частью встроенного стиля CSS. Чтобы установить цвет текста или фона в HTML, вам нужно использовать атрибут style. Использование внутреннего CSS.







-729x1050.jpg)