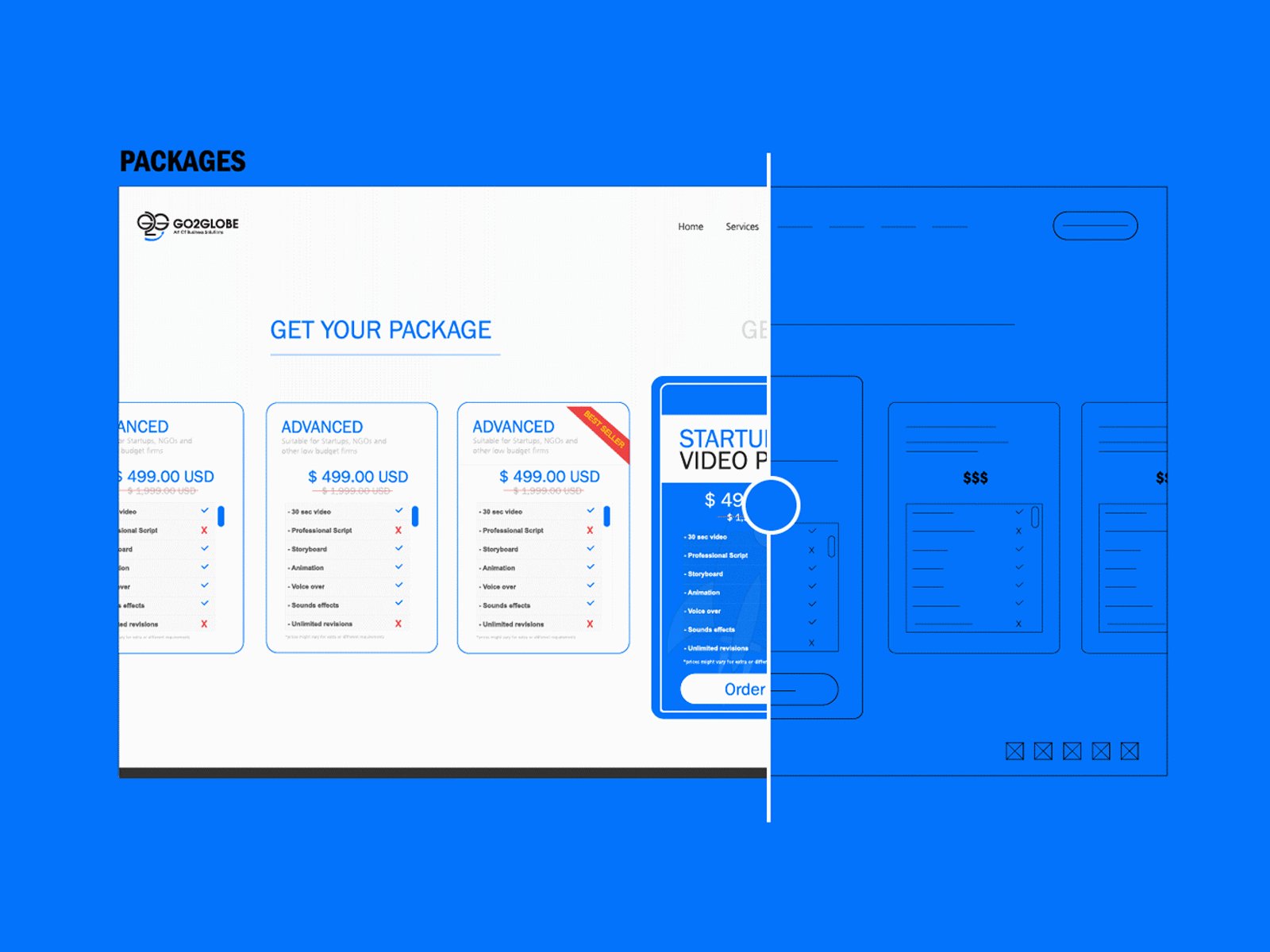
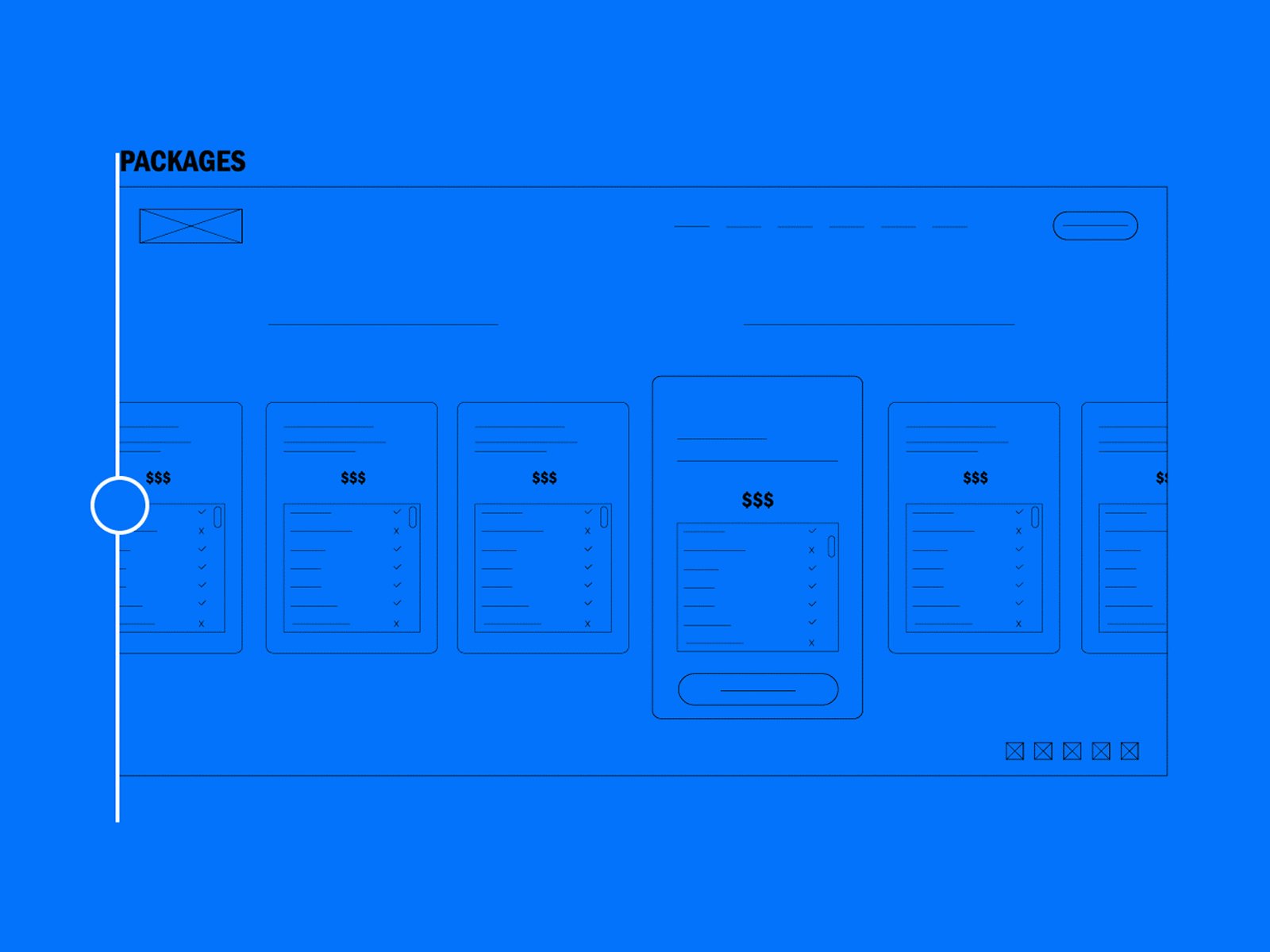
Прототип дизайна это - Вайрфреймы, прототипы и мокапы в чем разница? Оди
Wireframes, Mockups, Prototype что, куда, зачем by Elena Saharova Medium
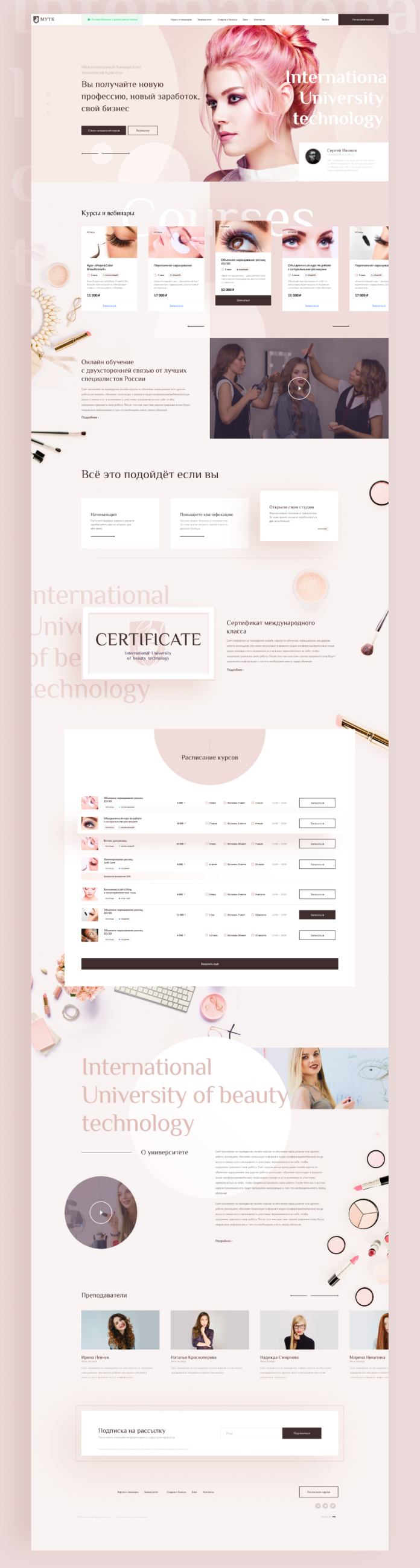
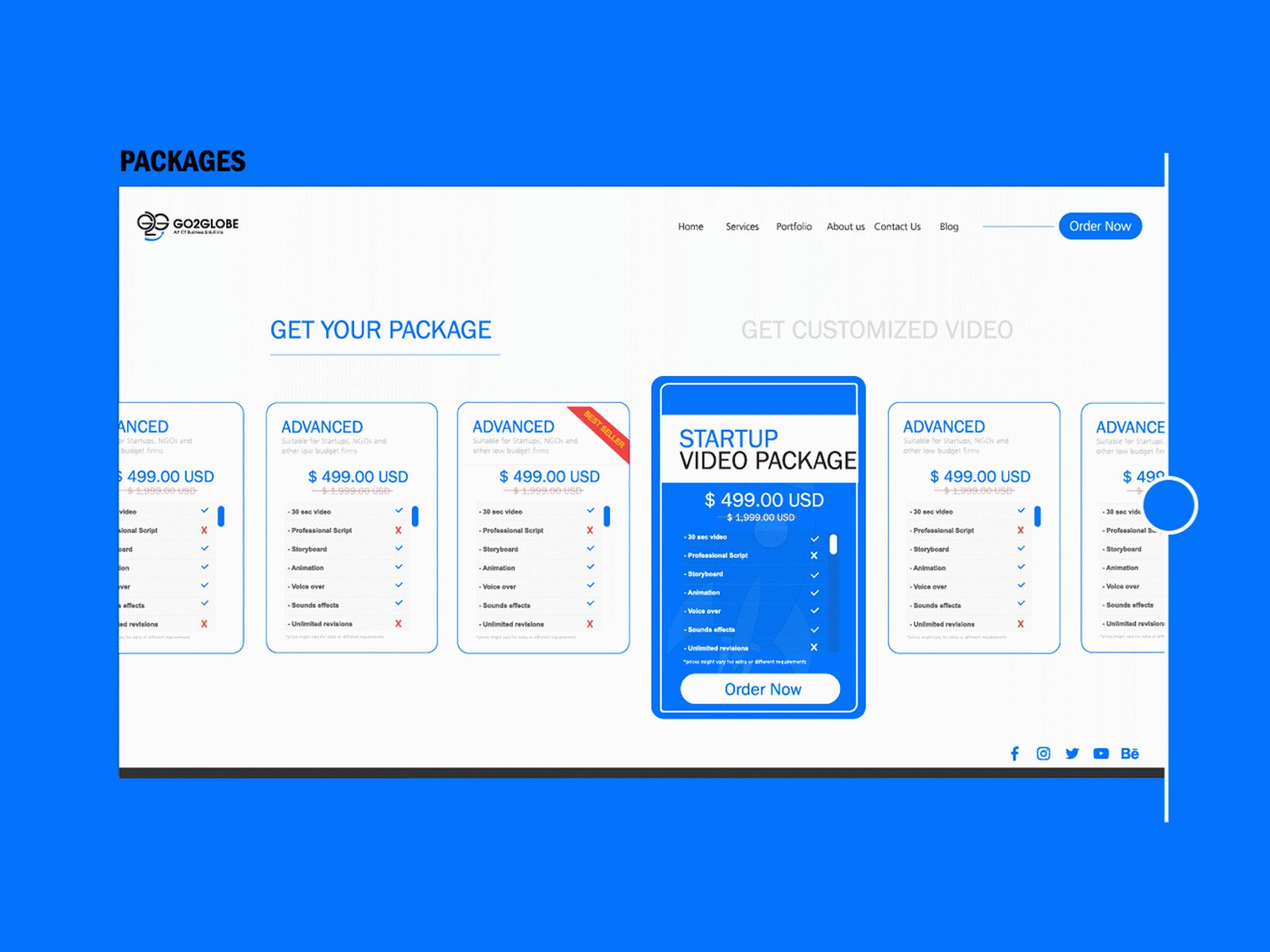
Все сервисы Хабра. Афанасий Ф Afanasiy88 Дизайнер. В вашем понимании, простыми словами? Сергей Тилион tilion Веб-дизайнер. Строго говоря, мокап - это изображение носителя смартфон, ноутбук, рекламный стенд, книга, футболка, что угодно для вставки в него изображения.









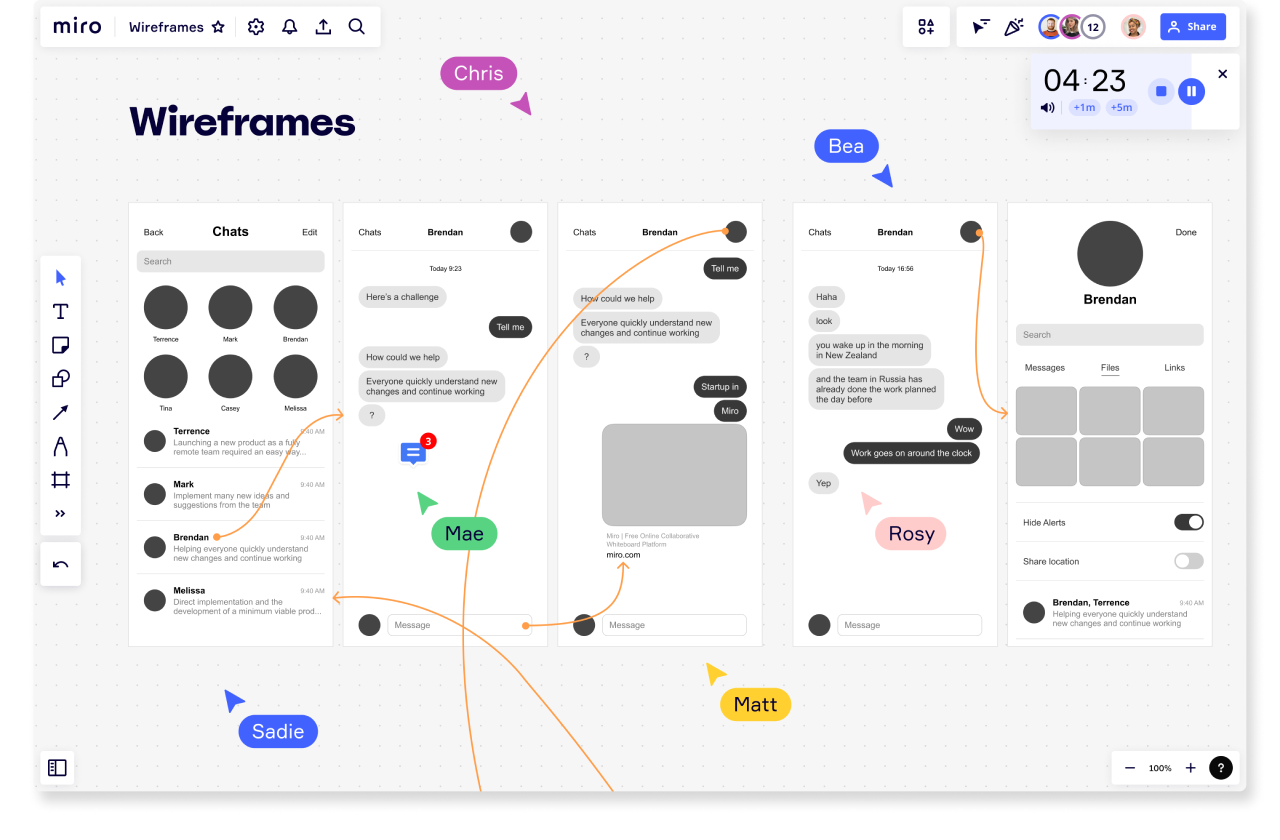
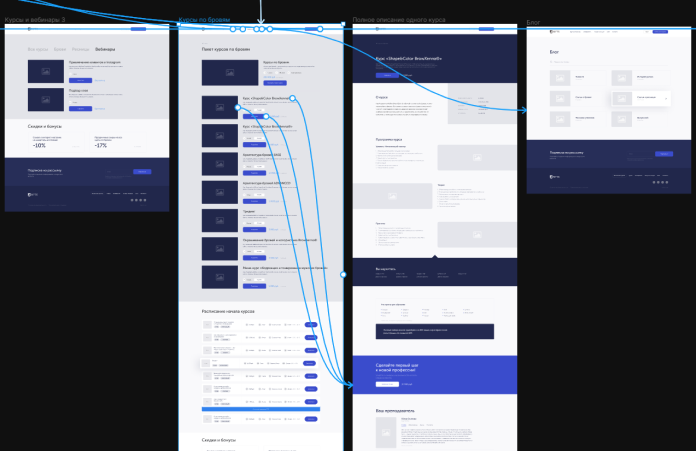
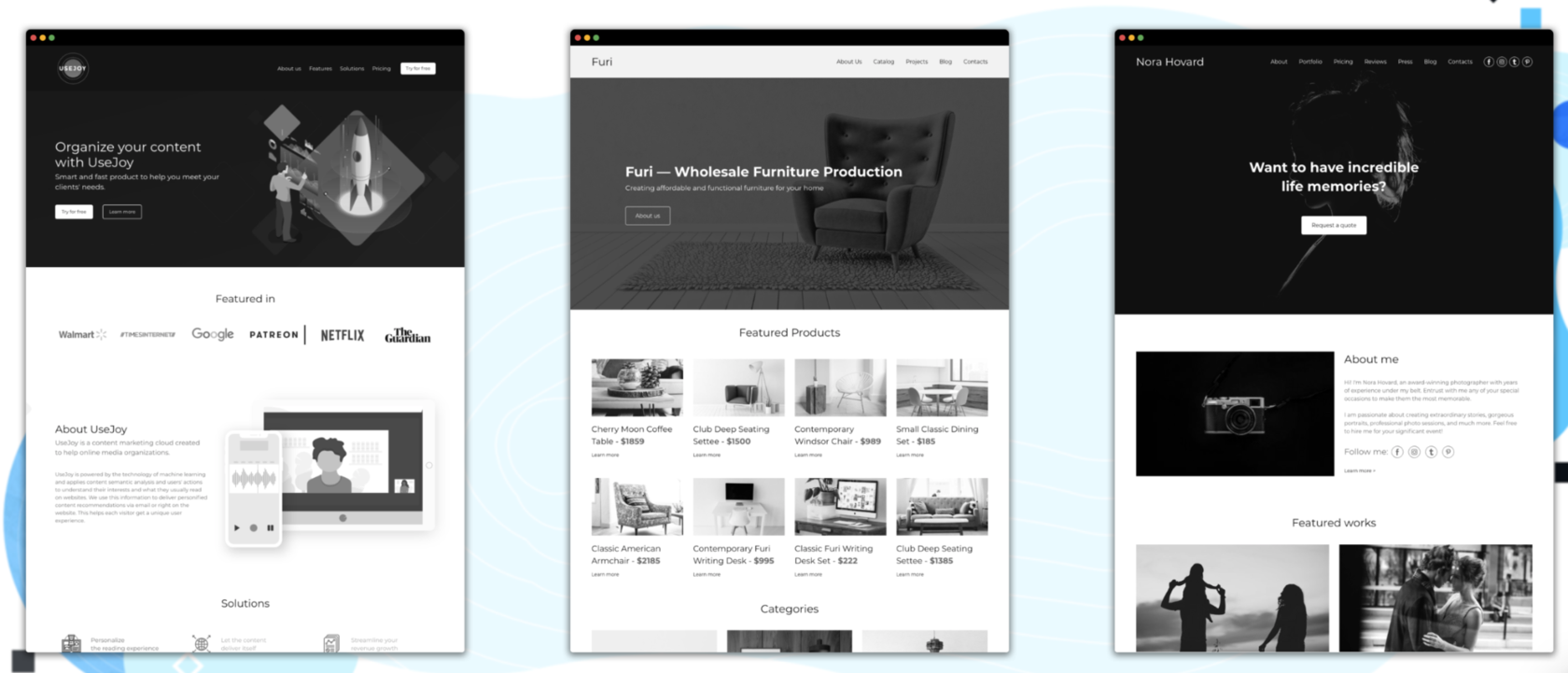
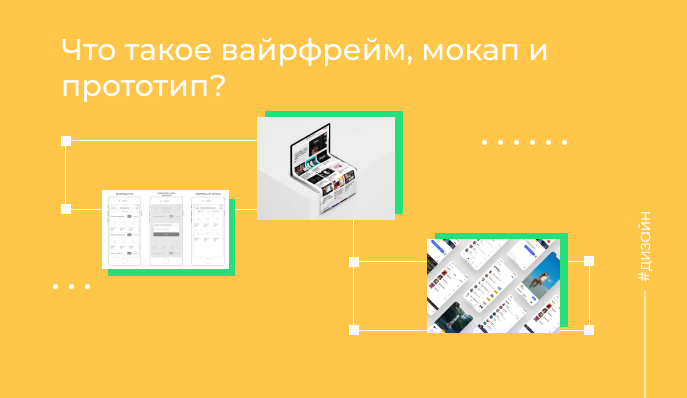
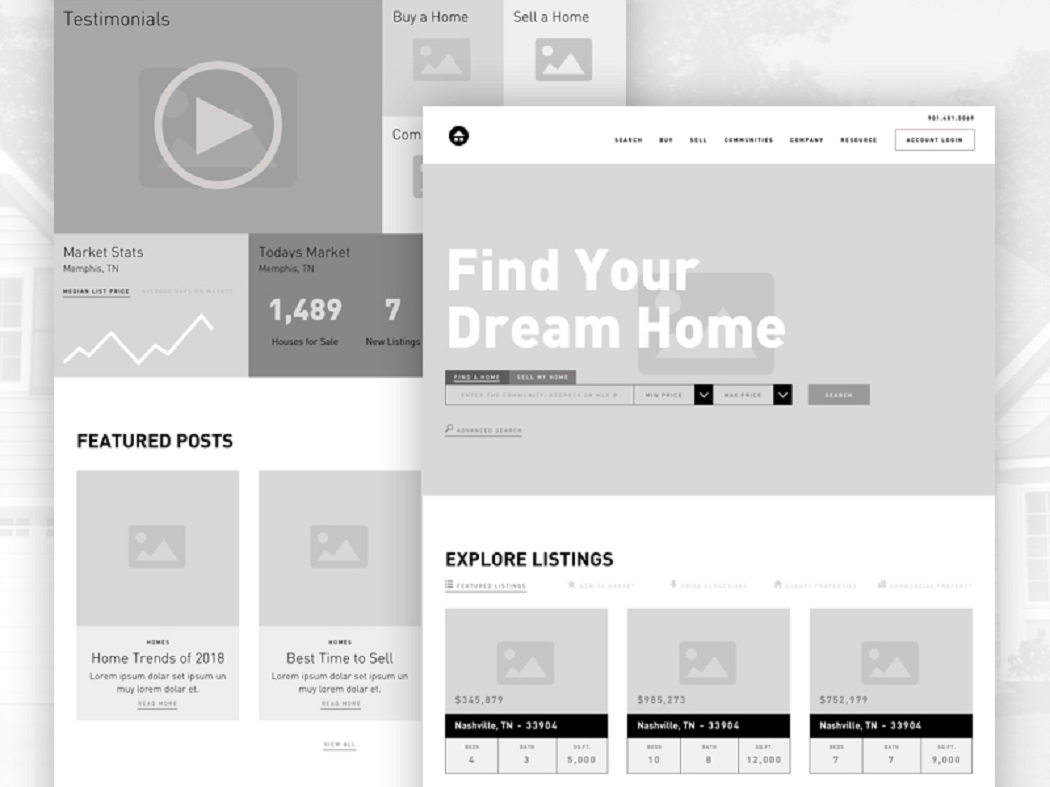
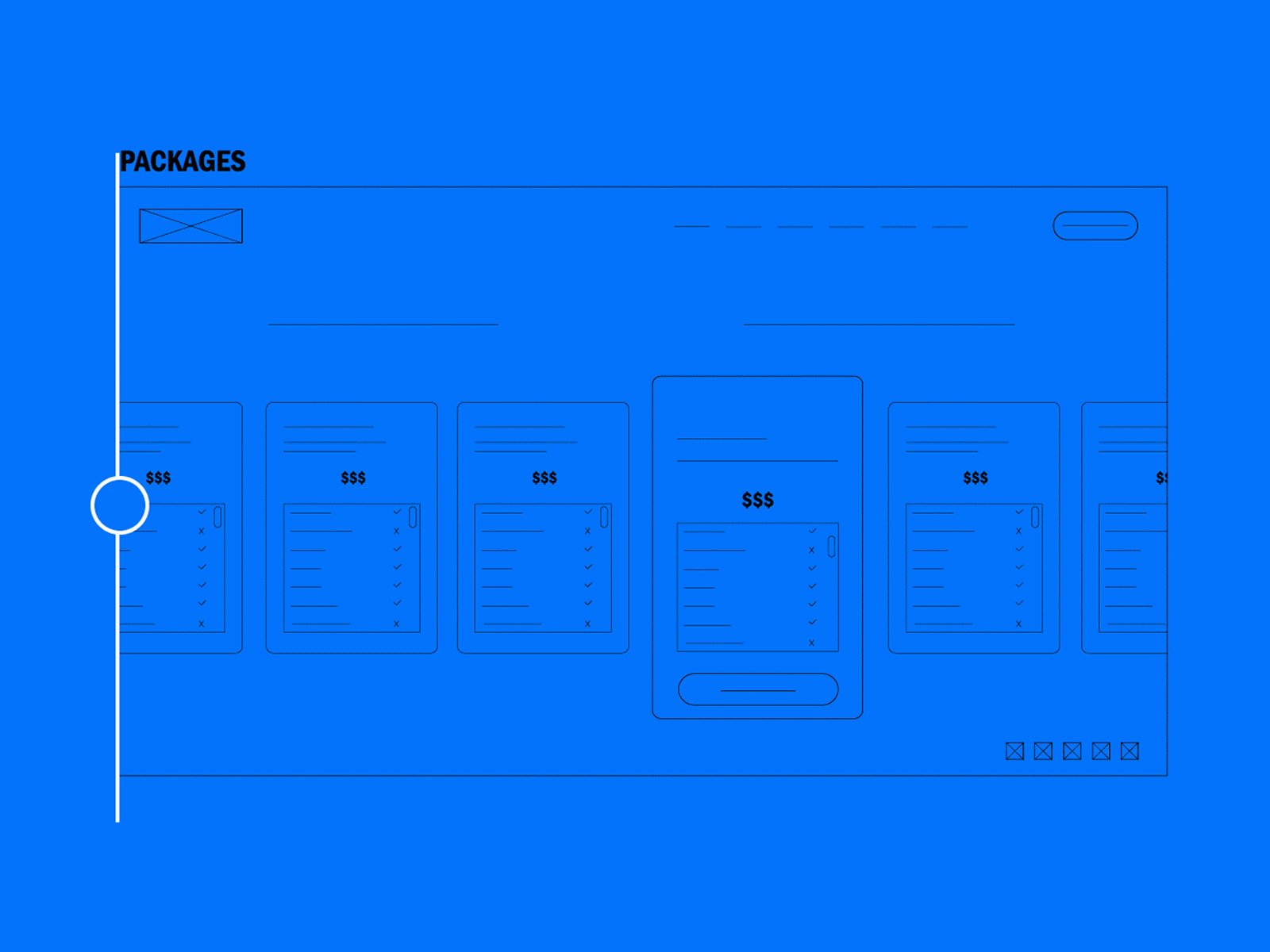
От редактора: несмотря на обширное использование слова «мокап» в англоязычной литературе и блогосфере, я предлагаю использовать более понятное и подходящее слово «макет» или «дизайн-макет». Несколько лет назад я понял, что большинство моих друзей IT-шников, не дизайнеров называли результаты своей деятельности синонимичными понятиями. Они предполагают, что вайрфрейм, прототип и мокап — это одно и то же, выполненный из сероватых блоков набросок конкретной идеи.












Назад в журнал. Стыдный вопрос, на который нет однозначного ответа. Мокап, вайрфрейм, прототип и скетч: ху из ху.








Похожие статьи
- С чем нельзя носить серебро - Можно ли носить серебро и золото вместе и почему нельзя: зачем соединя
- Поделка на тему осень в садик из каштанов - Поделки на тему Осень для детского сада: вдохновение
- Почему роутер tp-link не раздает интернет по wifi
- Искусственный камень поделки своими руками - Поделки для сада из цемента своими руками для украшения